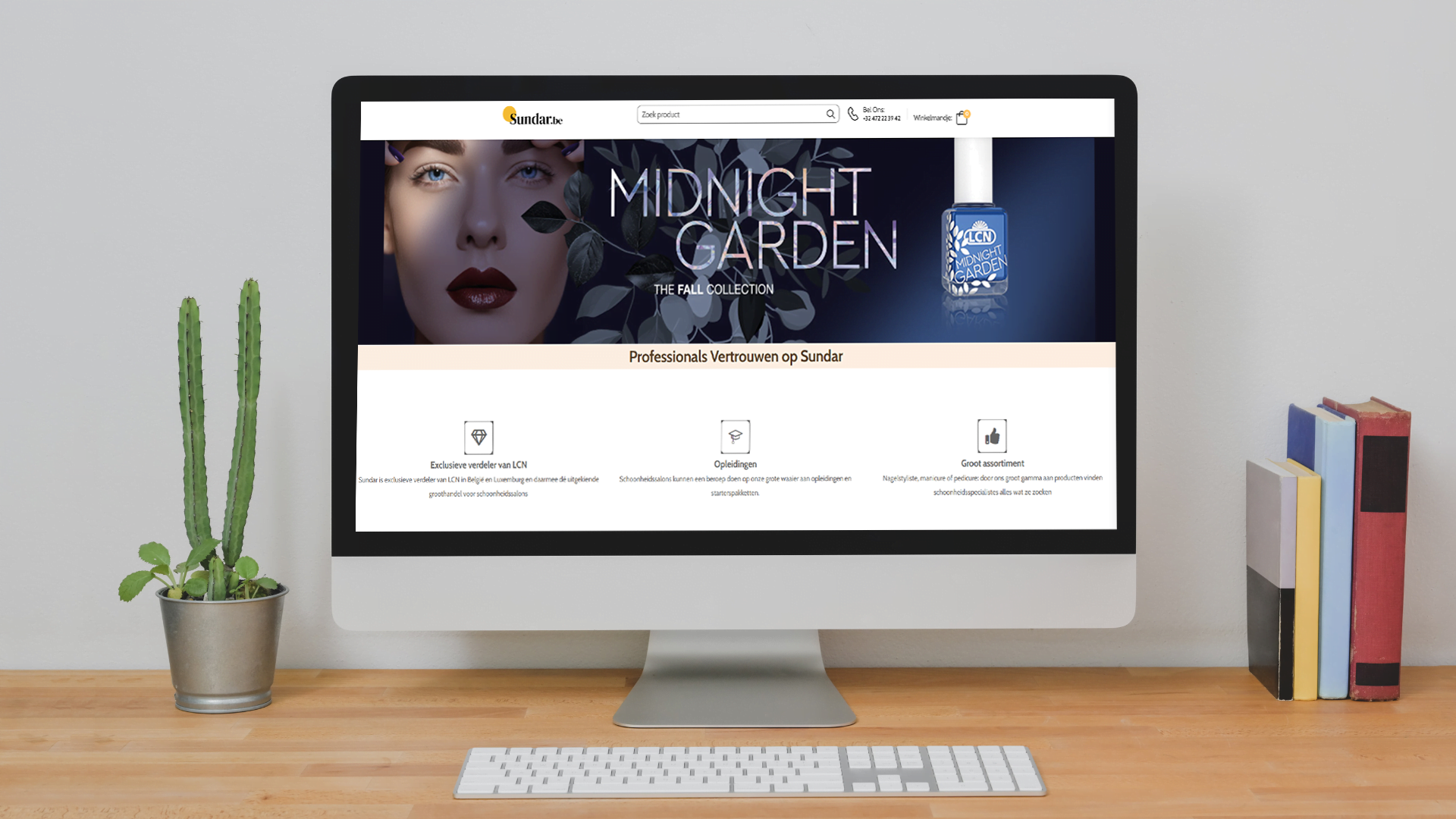
Wie of wat is Sundar?
Even het bedrijf achter de website voorstellen: Sundar is verdeler van beautyproducten en verkoopt exclusief aan beauty professionals, B2B dus. Verkoop vindt zowel offline als online plaats, maar het hoeft niet gezegd te worden dat de online verkoop via de webshop een zeer belangrijke pilaar van het succes van deze onderneming is. Sundar liet in de loop van 2020 een webshops ontwikkelen door een derde partij. Deze gebruikten een stack van WordPress en Woocommerce om dit te realiseren.
Probleemstelling
We onderworpen de site van Sundar aan enkele performance tests en merkten dat er iets niet juist zat. Laadtijden van pagina’s zaten vaak ruim boven de 5 seconden. Uiteraard is dit een uit de kluiten gewassen webshop en heeft zoiets de nodige optimalisaties nodig. Daarnaast waren de meeste plugins out-of-date en werkte de cookie banner niet, wat anno 2023 wel vrij belangrijk is met GDPR in het achterhoofd. We gaan verder in deze case study dieper in op de technische aspecten van de site.
Naast een aantal technische mankementen merkten we ook dat de site niet echt SEO vriendelijk was en ook de homepage kon een make-over gebruiken want daar prijkte te veel tekst op.
In het verkoopsproces merkten we nog een obstakel: nieuwe klanten moesten eerst een formulier invullen en door een manueel goedkeuringsproces gaan alvorens ze konden bestellen. Wij vinden dat een serieuze onderbreking van het conversieproces.
Welke oplossingen hebben wij geboden
Layout
Het visueel uitzicht van een webshop is natuurlijk bepalend voor het succes ervan. Jammer genoeg hebben we geen screenshot gemaakt van de homepage zoals we hem eerst in handen gekregen hebben. Maar laten we zeggen dat de homepage meer weg had van een ‘About’ pagina met veel tekst en uitleg, maar zonder dat in een oogopslag echt duidelijk was wat Sundar nu juist is of doet. Ook de producten kregen een update met tabbladen om de verschillende producteigenschappen uit te lichten.
Met Elementor maakten we een nieuwe homepage met een aantrekkelijke visuele carousel met seizoensproducten, de 3 USP’s van Sundar met daaronder de 2 merken die ze verdelen en daaronder de huidige aanbiedingen. We voorzien deze later nog verder te optimaliseren op basis van Analytics data.
Tenslotte maakt een popup op de homepage ook duidelijk dat nieuwe klanten een eenmalige -10% coupon krijgen bij registratie.

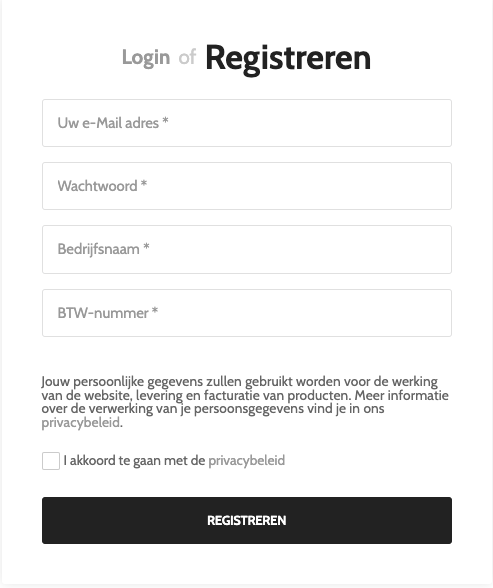
Registratieproces
Een volgend pijnpunt was het registratieproces: Enkel professionals, dwz mensen met een BTW-nummer, kunnen zich registreren, prijzen zien en bestellen. Dit werd gefaciliteerd door een manueel formulier dat moest ingevuld worden. Daarna maakte Sundar manueel een gebruiker aan waarna de klant – eindelijk – een bestelling kan plaatsen. Tijdverlies aan beide kanten dus en de onderbreking in het conversieproces is groot. We vervingen dit formulier door twee extra velden op de normale registratiepagina: BTW nummer en Bedrijfsnaam. Deze informatie wordt vervolgens opgeslagen als metadata voor de gebruiker en is ook nadien aanpasbaar. Deze gegevens worden gebruikt in het bestelproces en de gebruiker kan onmiddellijk een bestelling plaatsen.

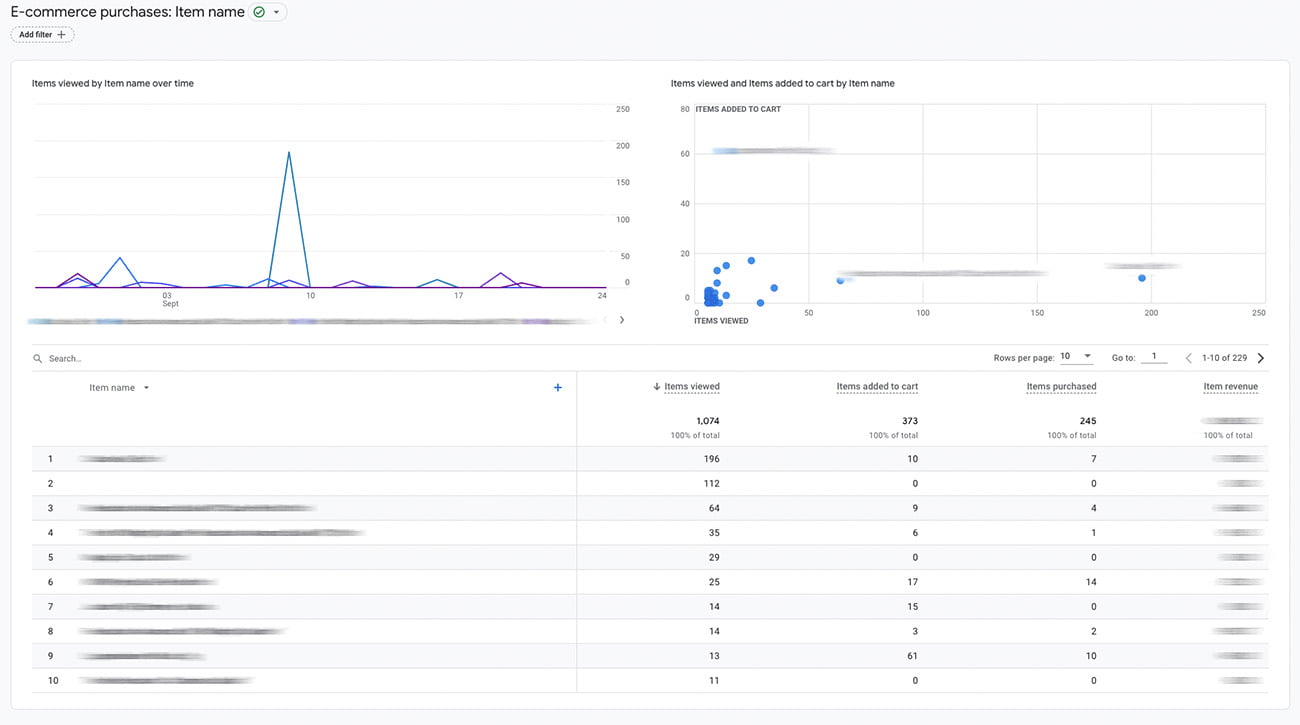
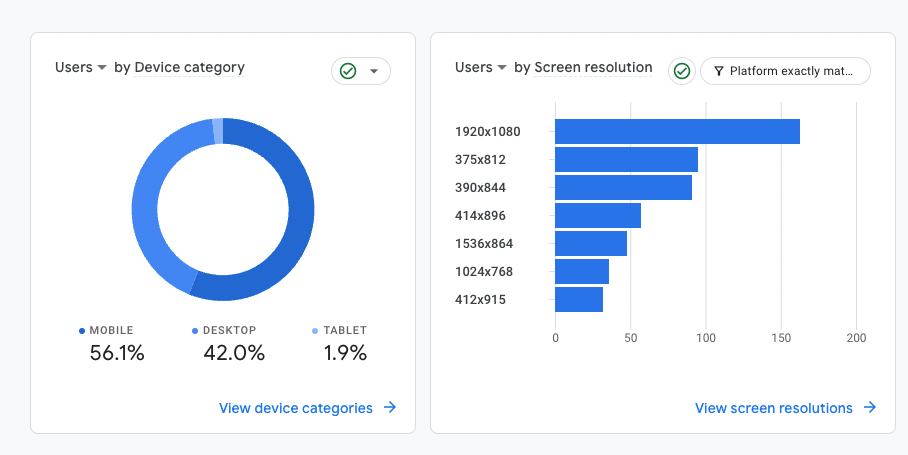
Tracking
Hoewel de site uitgerust was met een Google Analytics tracking code, werden er geen e-commerce events getracked of doorgestuurd. Hierdoor was deze data niet echt bruikbaar. Via Google Tag Manager centraliseerden we de verschillende tracking codes en de consent tool op een plaats. Via de plugin GTM4WP plakken we de Tag Manager in de site en verrijken we de data bovendien met e-commerce events én kunnen we bovendien administrators uitsluiten van tracking, zodat we onze eigen tracking data niet vervuilen. Op deze manier is de site ook klaar om over te schakelen op server-side tracking. Naast de standaard event tracking configureerden we in GTM ook events op de knoppen van de homepage, zodat we daar kunnen meten hoe deze presteert.


Snelheid
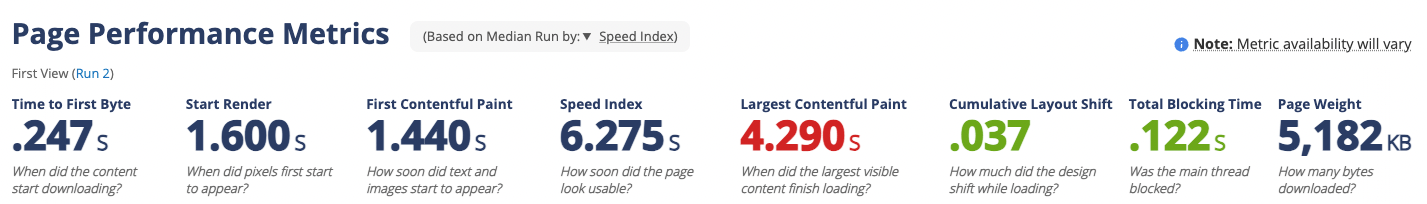
Een ander zichtbaar en voelbare bijdragen aan het succes van een webshop is de snelheid waarmee de pagina’s laden. Volgens verschillende bronnen schiet de bounce rate omhoog wanneer de paginalaadtijd de 2 seconden overschrijdt. Uiteraard is het geen evidentie om een webshop met bijna 2000 producten, waarvan sommigen 200 variaties hebben (en ja, daar gaan we ook wat aan doen) vooruit te laten gaan. Woocommerce is namelijk niet de meest performante oplossing in dit geval. We voorzien op ons hosting pakket 3 cpu cores en 3 gb ramgeheugen. Maar, het is natuurlijk gemakkelijk om de resources van de server te verhogen. Net zoals bij een auto is het dom om een met een zwaardere motor te kopen als je koffer vol bakstenen ligt… Daarom bouwden we eerst de site op een test omgeving met 1 cpu core en 1 gb ram. Zo optimaliseerden we eerst alles in de puntjes, pas daarna kreeg de site meer resources. Je kan zien dat we ongeveer 3 seconden van de Largest Contentful Paint konden afschrapen. Dit is de tijd die nodig is om het grootste visuele deel van de website op te bouwen.




Hierboven zie je twee watervaldiagrammen. Deze tonen hoe de site geladen wordt. Door het asynchroon laden van CSS, Javascript, fonts en afbeeldingen en het combineren van CSS en Javascript maken we de site een pak sneller. Ook werden alle afbeeldingen in het compactere WebP formaat omgezet. Dit is een relatief eenvoudige manier om een site sneller te maken. Om ervoor te zorgen dat de layout tijdens het asynchroon laden niet breekt zorgen we dat er inline kritieke CSS geplaatst wordt. Momenteel werken we nog aan het optimaliseren van het laden van de verschillende lettertypes die ook zorgen voor een flink aantal requests.
Update
Ondertussen hebben we ook het laden van de fonts onder controle gekregen en ziet de waterfall er nu zo uit

Cookiebanner


Tenslotte
We voerden nog meer upgrades uit aan de site maar vermelden hier alvast de meest voorname aanpassingen. Ons werk is nog lang niet afgelopen. De komende weken en maanden houden we sundar.be in de gaten om de webshop verder te verbeteren. Ben je benieuwd wat wij kunnen doen voor jouw website? Contacteer ons voor een gratis screening van je website of webshop.