Je hebt het vast wel eens meegemaakt: je klikt op een link, wacht… en wacht… en klikt uiteindelijk toch weg omdat de website te traag laadt. Wist je dat een trage website niet alleen frustrerend is voor bezoekers, maar ook nadelig voor jouw bedrijf? Uit onderzoek blijkt dat bezoekers bij elke seconde extra laadtijd massaal afhaken. Daarnaast heeft de snelheid van je website ook invloed op je SEO-ranking. Google waardeert snelle websites en beloont deze met een hogere positie in de zoekresultaten. In deze blogpost delen we onze kennis en gaan we dieper in op trage laadtijden van WordPress sites, de oorzaken en wat je eraan kan doen. Opgelet! dit artikel is met momenten redelijk technisch en vereist een basiskennis van webtechnieken zoals html, css, javascript en netwerken.
Vaststellen of je site snel genoeg laadt
Je kan natuurlijk op je pc of smartphone op refresh gaan drukken om een idee te krijgen of je site snel genoeg is, maar dat is niet echt een geijkte manier of gecontroleerde omgeving. Je verbindingssnelheid, en lokale cache van je toestel zullen namelijk de resultaten sterk beïnvloeden. Nee, het is beter een externe tool te gebruiken die je meteen inzicht geeft in wat er allemaal gebeurt.
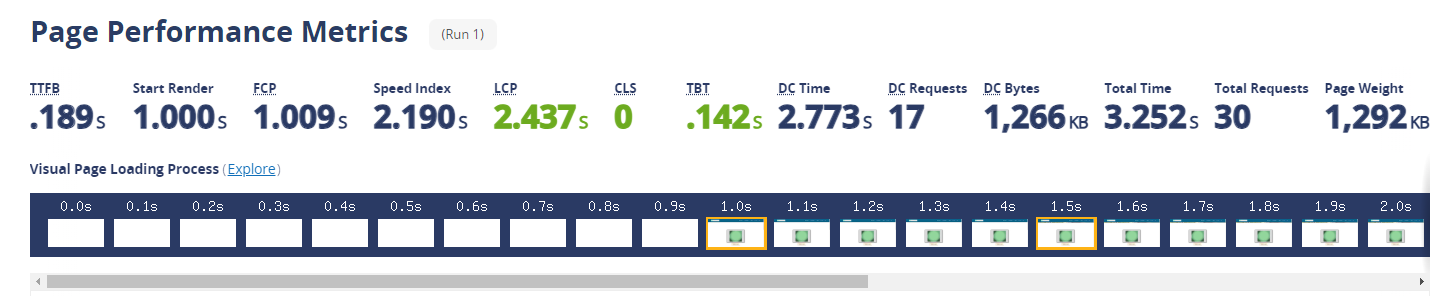
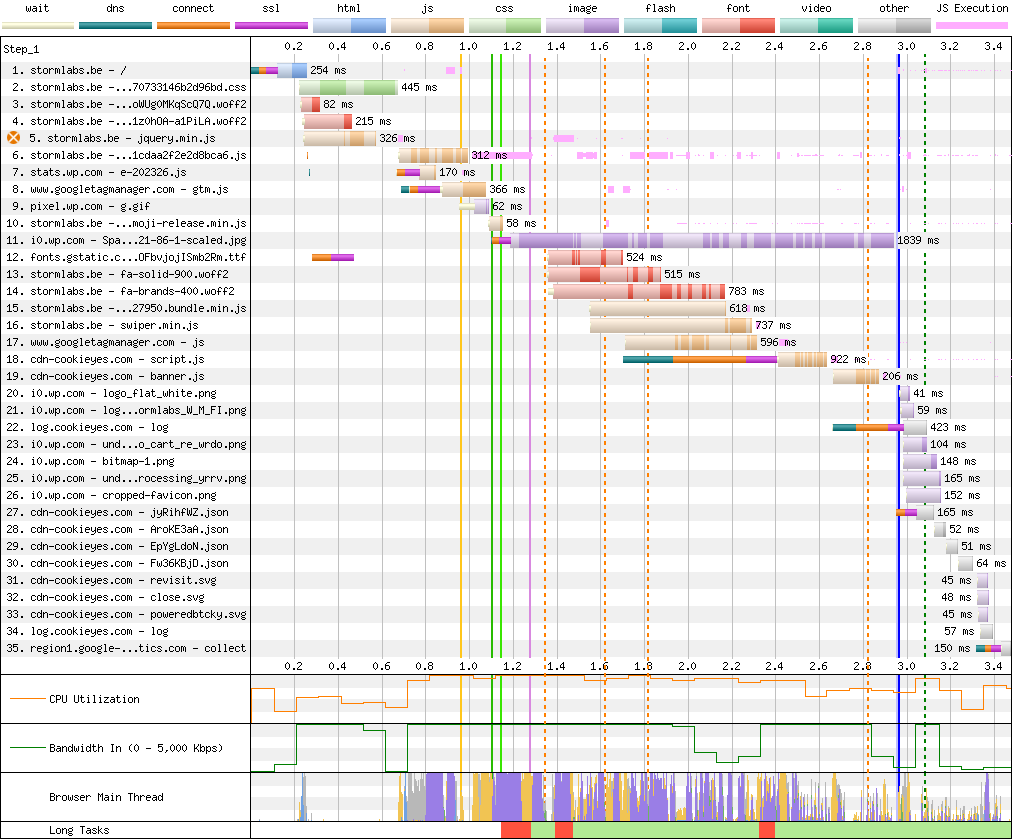
Een belangrijke tool is natuurlijk Pagespeed Insights van Google. Hoewel deze tool soms wat kort door de bocht gaat met het uitdelen van strafpunten, is het natuurlijk Google die de lakens uitdeelt wat betreft je score in de zoekresultaten. Wil je toch iets meer in detail gaan dan zijn wij fan van webpagetest.org. Deze site geeft je 300 testruns per maand gratis en toont je relevante statistieken en een waterval diagram van het renderen van je webpagina. We lieten de test nog eens los op onze homepage die enkele maanden prima scoorden en merkten dat een aantal aanpassingen toch niet zo goed werken. Is dit allemaal wat te technisch? Geen stress, ga meteen naar het volgende stukje en we schakelen daar een versnelling terug.

We merken in bovenstaande waterfall twee dingen op: ten eerste duurt het laden van de hero afbeelding (die van het landschap) vrij lang (bijna 2 sec), hoewel deze geladen wordt vanaf de Jetpack CDN. Een kleinere afbeeldingen gebruiken lijkt dus aangewezen. Ook het gebruik van de nieuwe Google Tag Manager heeft zijn nadelen: we zien het cookieyes script pas laden nadat het script van Google Tag Manager gedownload is en uitgevoerd wordt. Maar ja, op die manier zijn we wel in orde met de GDPR.
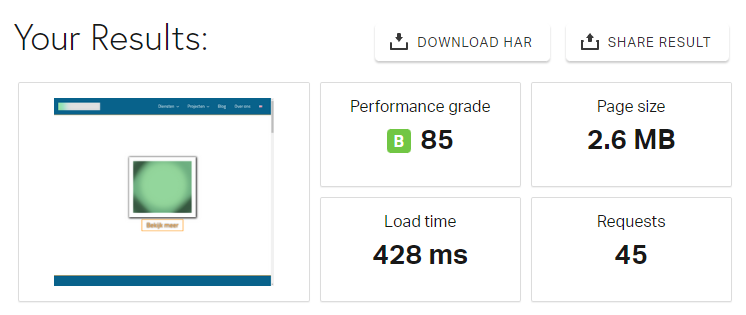
Een andere tool die je kan gebruiken, en ook iets minder technisch is om te interpreteren is Pingdom. Ook deze zegt dat er werk aan de winkel is.

Hoezo laadt mijn site traag?
Ok, je hebt vastgesteld dat je site toch niet zo snel laadt als je gehoopt had. Met de tools van vorige paragraaf kan je achterhalen waar het probleem ligt. Hieronder een aantal veelvoorkomende boosdoeners van een trage website.
Rekenkracht en geheugen
De meeste websites draaien op zogenaamde ‘shared servers’, op deze machines draaien soms wel duizenden websites. Om te vermijden dat 1 website de anderen kan beïnvloeden worden de resources, dus de rekenkracht, geheugen en toegang tot harde schrijf, gelimiteerd. Als jouw hosting pakket te weinig resources ter beschikking krijgt, dan kan het zijn dat je site zeer traag reageert, zeker wanneer er zware plugins zoals WooCommerce en Elementor actief zijn. Je merkt dit aan lange tijden ’time to first byte’, omdat de server waarop jouw website draait veel tijd nodig heeft om alle PHP bestanden, de taal waarin WordPress geschreven is, uit te voeren, door die beperkte resources.
Teveel plugins
Ja, plugins zijn leuk en ze bieden veel nieuwe functionaliteiten. Maar teveel is teveel. Al deze plugins zorgen voor extra bestanden die allemaal moeten gelezen en uitgevoerd moeten worden, het zogenaamde parsen van de PHP scripts. WordPress is dan wel het Zwitsers zakmes en wereldleider op gebied van Content Management Systems (CMS), maar is niet bepaald de beste van de klas wat betreft efficiëntie en snelheid. Tja, het leven bestaat uit compromissen. Gelukkig kan je door het selecteren van plugins zoals een fijnproever restaurants kiest, de snelheid en overhead goed in de hand houden.
Slechte configuratie
Door het slecht configureren van plugins, WordPress zelf of conflicten tussen plugins kan ook tijdverlies ontstaan. Het juiste configureren van mediabestanden is ook cruciaal. Ook eenvoudige zaken zoals het uitschakelen van wp-cron (dat is een script dat periodiek taken uitvoert) en het laten aanroepen door een echte cron-job kan seconden besparen.
Hoe maak ik mijn WordPress site dan sneller?

Infrastructuur
De meest eenvoudige oplossing is meer rekenkracht en rekenkracht toevoegen. Zoals Jeremy Clarkson vaak zegt: “more speed and power”. Soms is het gewoon nodig, zeker in het geval van webshops waar vaak gewoon meer resources nodig zijn om door complexe filtering en zoekfunctionaliteit te gaan. Hoe je precies te werk gaat om meer resources te krijgen hangt af van je hostingprovider. In sommige gevallen is het zelfs nodig om je website op een dedicated hosting of bij een cloud provider te zetten. Bij Stormlabs maken we gebruik van de ‘power hosting’ van Web-oké. Dit is meer dan voldoende voor de complexere webshop of website.
Een upgrade van de hostingomgeving kan het verschil betekenen tussen een site die onmiddellijk laadt en een site die bezoekers gefrustreerd en klikkend op de terugknop achterlaat. Hou er rekening mee dat veel budgetoplossingen voor webhosting zeer beperkt zijn in resources en waar je dus snel tegen een muur zal aanlopen.
Gebruik caching
Het gebruik van caching is een wijdverspreide techniek en waarschijnlijk de oplossing met de meeste impact op snelheid, Enerzijds hebben we client-side caching, waarbij bepaalde elementen van je website lokaal worden opgeslagen op het apparaat van de bezoeker. Dit betekent dat bij volgende bezoeken veel van de benodigde informatie al beschikbaar is op het toestel zelf (denk maar aan afbeeldingen) en niet opnieuw moet worden opgehaald van de server, wat de laadtijd aanzienlijk kan versnellen.
Anderzijds heb je server-side caching: In plaats van bij het laden van elke pagina alle code uit te voeren om uiteindelijk een html pagina te genereren, houdt een caching plugin een kopie van die html pagina bij. Als de pagina niet dynamisch is, zoals de blog post die je nu aan het lezen bent, en dus niet verandert voor elke bezoeker, dan kan de cache deze pagina onmiddellijk doorsturen zonder dat deze eerst opnieuw opgebouwd moet worden.
Voor WordPress zijn verschillende plugins beschikbaar die caching doen. De meest populaire is ongetwijfeld WProcket. Wij zijn vooral fan van Litespeed Cache, ook omdat dit beter zou samenwerken met de Litespeed servers waarop wij onze websites hosten. Beide plugins doen alles in één, zodat je geen drie verschillende plugins nodig hebt om de optimalisaties hier beschreven uit te voeren. Het is uiteraard ook mogelijk om één van de honderden andere plugins te kiezen.
Een schone database
Vaak over het hoofd gezien maar niet onbelangrijk, en gemakkelijk om te optimaliseren, is de database. Quasi alle data in WordPress, behalve media, zit in een onderliggende Mysql database. Na een tijd zal deze database ‘vervuild’ zijn met overbodige data. Elke keer wanneer jij op ‘Publiceer’ of ‘Concept opslaan’ klikt creëer jij namelijk een versie van een document. Dus ook al heb je uiteindelijk maar één versie nodig, die je wilt tonen aan je bezoeker, alle voorgaande blijven gewoon aanwezig. Ook alles in de prullenbak blijft in de database plakken tot het definitief verwijderd is. Met de Litespeed Cache plugin of WP-Optimize hou je je database proper. Door alle overbodige rijen uit de database te halen win je tijd, maar verwacht hier niet té veel winst van.
Gebruik een CDN
Nog een oplossing die ‘set and forget’ is, maar wel wat technische kennis vereist om in te stellen is het gebruik van een CDN oftewel Content Delivery Network. CDN’s fungeren als een soort tussenpersoon tussen je server en je bezoekers, waardoor ze onder andere de belasting van je server kunnen verminderen, aanvallen kunnen afweren en de laadtijden kunnen verbeteren door gebruik te maken van hun wereldwijde netwerk van servers. Een voorbeeld hiervan is de plugin Jetpack die je toelaat om je mediabestanden naar hun servers te verhuizen. Hierdoor ontlast je je eigen webhosting pakket. Nog een betere oplossing is Cloudflare dat een totaaloplossing biedt. Cloudflare zal niet alleen je site sneller aanbieden vanuit hun CDN/cache, maar blokkeert ook hackers en bots met minder goede bedoelingen. Cloudflare biedt nog een massa andere diensten aan die ons te ver zouden leiden. Maar onthoud dat ze een gratis plan hebben waar de gemiddelde KMO wel verder mee kan. Voor het instellen van Cloudflare moet je wel de nameservers van je domein wijzigen, waarbij je toch al goed moet weten wat je moet doen.
Combineer en verklein stylesheets en scripts
Elke extra byte data die moet worden geladen, kan de laadtijd van je website vertragen. Daarom is het optimaliseren en minimaliseren van je code zo belangrijk. Door overtollige ruimte, comments en andere onnodige elementen uit je HTML, CSS en JavaScript te verwijderen, kan je de grootte van deze bestanden aanzienlijk verminderen en dus je website sneller maken. Bovendien kan het verkleinen en optimaliseren van afbeeldingen en andere media een enorme impact hebben op de laadtijd van je site. Je kan ook opteren om CSS en Javascript asynchroon te laden, maar dit kan vreemde effecten hebben op je site tijdens het laden. Ook het uitvoeren van javascript kan vertraagd gebeuren, maar dit kan eveneens bugs veroorzaken. Hoewel verkleinen (minify) en combineren (combine) gemakkelijke opties zijn in de plugins hierboven vermeld, vergt het toch wel diepgaande kennis en ervaring om de meest optimale instellingen te bekomen, zónder iets kapot te maken.
Optimaliseer media
Alle afbeeldingen, illustraties, video’s… op je site kunnen best zo klein mogelijk gemaakt worden. Een eenvoudige oplossing is gebruik maken van een CDN zoals Jetpack, die het optimaliseren en presenteren van afbeeldingen in verschillende formaten op zich neemt. Maar er zijn ook meer dan genoeg plugins op de markt die je afbeeldingen comprimeren en omzetten naar het nieuwe WebP formaat. Hiermee kan je afbeeldingen makkelijk 50% kleiner maken zonder merkbaar kwaliteitsverlies! Je site wint aan snelheid en je bespaart op bandbreedte!
Hierboven hebben we de meest courante technieken besproken om een WordPress website te versnellen. Uiteraard zijn er nog meer, gespecialiseerde, maatregelen mogelijk maar met de kennis uit dit artikel moet de doorsnee WordPress website onder de 3 seconden laadtijd blijven.
Maar let op, zonder de juiste kennis kunnen er problemen ontstaan. Een layout die niet meer klopt, plugins die met elkaar in conflict raken of zelfs dataverlies zijn enkele van de risico’s die je loopt als je zonder de nodige kennis aan de slag gaat om je website te versnellen. Vergeet ook niet dat veel wijzigingen niet meteen zichtbaar zijn wanneer je caching en CDN’s gaat gebruiken.
Daarom raden we toch aan om een gespecialiseerd bedrijf, zoals Stormlabs, in te schakelen. Wij hebben de kennis en ervaring om je website efficiënt te optimaliseren, zodat je kunt genieten van een snellere, soepelere en beter presterende website. Op een paar uur tijd kunnen we elke WordPress site aanzienlijk versnellen, zonder dat jij je moet frustreren en verliezen in alle verschillende plugins en settings.
Dus zeg vaarwel tegen je trage website en maak kennis met een snellere, beter presterende site. Neem vandaag nog contact met ons op om te ontdekken hoe wij jouw website kunnen versnellen!
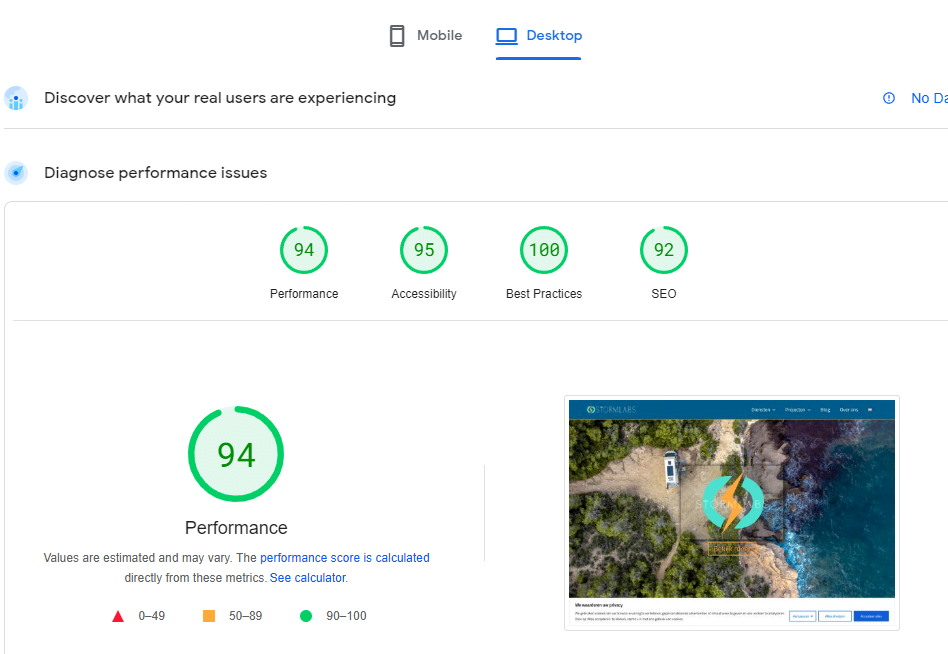
Na optimalisatie zien onze resultaten er al heel wat beter uit...